The Nifty Local Search Website Grader
You want to know what is hard? Explaining local search onsite changes to a business owner. There are a lot of terms like xml sitemap, schema, h1 tags, and NAP information that create a look in “non-indsutry folks” eyes that can only be matched with a plant that can be smoked, or a pile drive to the face from someone like this…
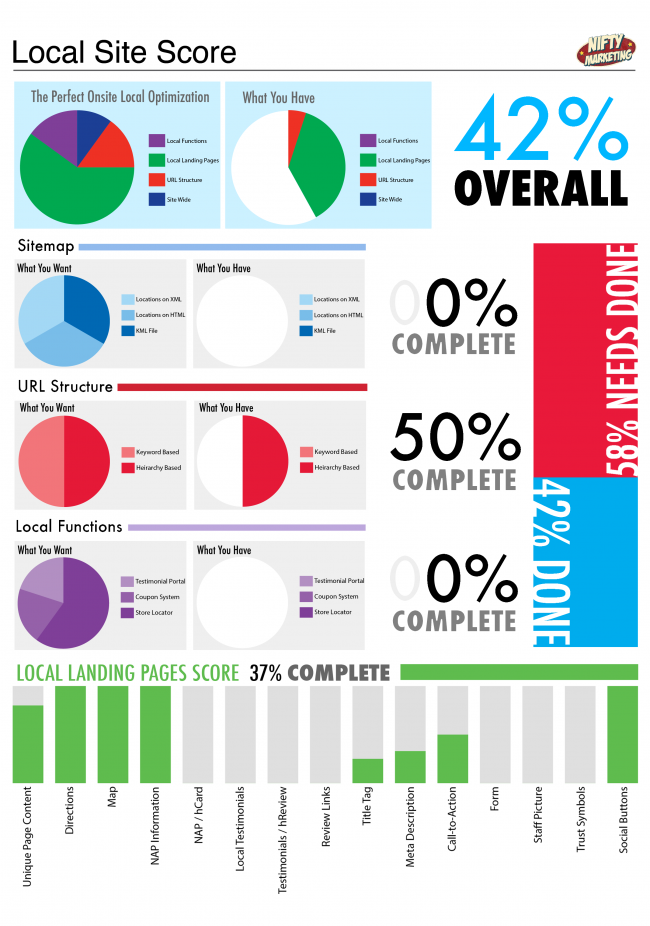
Due to the challenge, our crew at Nifty put together a visual grader to show how a website stacks up against what it locally needs. The concept was to try to keep everything on one page, and bring in a measurement system that would be understood by anyone that sees it. While business might not understand EVERY word, they understand where they stand and where they need to be. There is no better system to do this than by a measurement of 0-100%.
We created an overall score so that we can basically say, “You got a 42/100, which means if you were in a class you would be failing…as in F” This usually has a better effect than saying, “Well your home page title tag does mention your brand name, but it doesn’t have any keyword focus at at and we would recommend restructuring that and working on your meta description as you currently don’t have one and Google is basically scraping whatever they think is relevant from your site to show in the snippet.” (Insert glossy eye look here)
After we lead with an overall score we break it down into 4 main areas of importance to give subscores.
- Sitemap (10%) – Crucial to ensure crawlability of your local pages.
- URL Structure (15%) -Keyword + location based structure boosts rankings
- Local Functions (15%) – Need a location finder to find a freaking location
- Local Landing Pages (60%) – Onsite local information that just flat out makes sense and helps convert.
We determined that everything needing done on a website can be categorized into one of these 4 areas. By giving subscores, businesses can see if they have an area that they are doing ok in, or see what might matter the most.
Most of the individual phrases are hard to understand and would be an overload to try and explain in one sitting. So we send a glossary of terms so a person can look up what they want and ignore the rest.
The whole point of the audit is to simply show them where they are lacking in a simple way.
Feel free to learn more about me by checking out my Google+ Profile: +Mike Ramsey